![]()
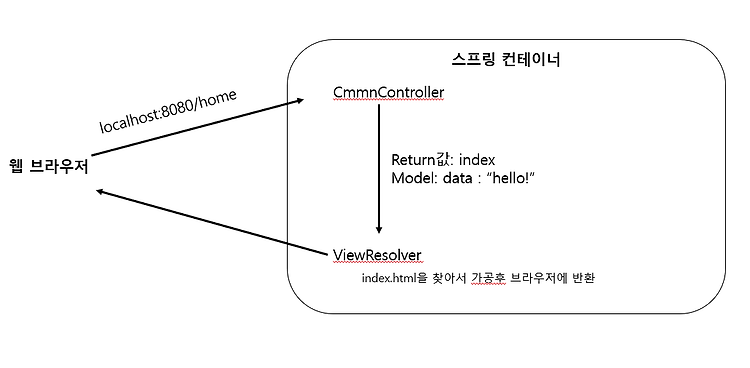
[SpringBoot]2. View만들어보기-Controller와 View에 대하여 안녕하세요 오늘은 저번 글에 이어서 Controller와 View에 대하여 다뤄보도록 하겠습니다. 1. 스프링의 동작 구조 스프링은 서버 프레임 워크이기 때문에 클라이언트와 상호작용을 해야 합니다. 이 과정에서 필요한 것이 View와 Controller 인데, 이 둘을 간단히 말하면 view는 우리가 보는 웹페이지 형식의 html 파일(정적 리소스)를 말하는 것이고 controller는 서버에서 온 요청을 받아서 서버 로직을 수행한 뒤 그 결과를 다시 클라이언트에 넘기는 역할을 합니다. 예를 들어 우리가 컨트롤러에 localhost:8080/home 이라고 요청을 보내면 서버 프로젝트 내에 있는 index.html이라는 ..
![]()
안녕하세요, 오늘은 Layout기능을 이용하여 화면구성을 해보려고 합니다. 보통 프로젝트를 하다 보면 페이지별로 디자인을 모두 새로하지는 않으실 겁니다. 하지만 페이지별로 복붙을 통해 구현하기에는 추후에 관리가 너무 힘들어지죠.. 이럴때 쓰는게 공통양식을 만들어 놓고 불러오는 방식을 활용하게 됩니다. JSP에서는 include를 이용하면 되는데 Thymeleaf에서는 또 다르더라고요. 그래서 그 방법에 대해 정리해보려고 합니다. 1. 레이아웃을 위한 Dependency 추가 implementation('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect') 저번에 타임리프를 위한 Dependency외에 위의 gradle을 추가해 줍니다. 2. 공통 양식 페이지 제작 만..
![]()
[Thymeleaf] Thymeleaf의 기본 문법 정리 Thymeleaf 문법의 기본적인 특징은 html태그 안에 th문법을 추가하는 형태이다. 표현식: (태그는 div가 아니여도 html에서 지원하는 태그면 상관없다.) 그중 대표적인 몇 개만 정리해보았다. 1. th: text 태그 안의 텍스트를 서버에서 전달 받은 값에 따라 표현하고자 할 때 사용된다. 1.1 사용예시 message (이 경우 서버에서 hello라는 변수가 있을 경우 message의 자리를 변수값으로 대체하게 된다.) 2. th:utext 변수에서 받은 값에서 html태그가 있다면 태그값을 반영해서 표시해준다/ (th:text와의 차이는 사용 예시 참고) 2.1사용 예시 서버에서 받은 hello값이 Hello World!일 때 th..
![]()
[Thymeleaf] SpringBoot에 Thymeleaf 적용하기 기존에 JSP환경에서 뷰를 제작하다가 한계를 느껴 다른 템플릿을 적용해보기로 마음을 먹었다. 스프링이 지원해주는 템플릿 엔진을 알아보던 중 FreeMarker Groovy Thymeleaf Mustache 이렇게 4개가 있다는 것을 알게되었는데 그 중에 스프링이 지원해준다는 Thymeleaf(타임리프)를 적용해 보기로 하였다. (사실 처음엔 가장 성능 좋다는 Freemarker를 선택했는데 SpringSecurity프레임 워크를 적용하던 중 막혀서 결국 Thymeleaf를 선택하게 되었다. Freemarker로 SpringSecurity를 적용하려면 JSTL을 별도로 또 사용해야 한다는 의견이 있어서 SpringSecurity까지 사용..